Blocky Editor is an editor which supports the concept of blocks. It can help you to build an editor like Notion. It's tiny, fast and extensible. You can extend it with blocks.
Usage
- Click on the text to input content
- Type
/to trigger command panel - Type
@to trigger mention panel - Drag the handle to re-order the blocks
Why?
The main goal of this project is to provide an editor which is small and fast enough to be embedded in Notion-like apps.
It doesn't depend on any heavy editor framework, and it handles the complex text-editing details for you.
The developers only need to develop their blocks with their favourite UI frameworks.
Features
- Extremely small.
- Extensible. Extend the editor with custom blocks and spans.
- Static typed.
- Collaborative editing.
Packages

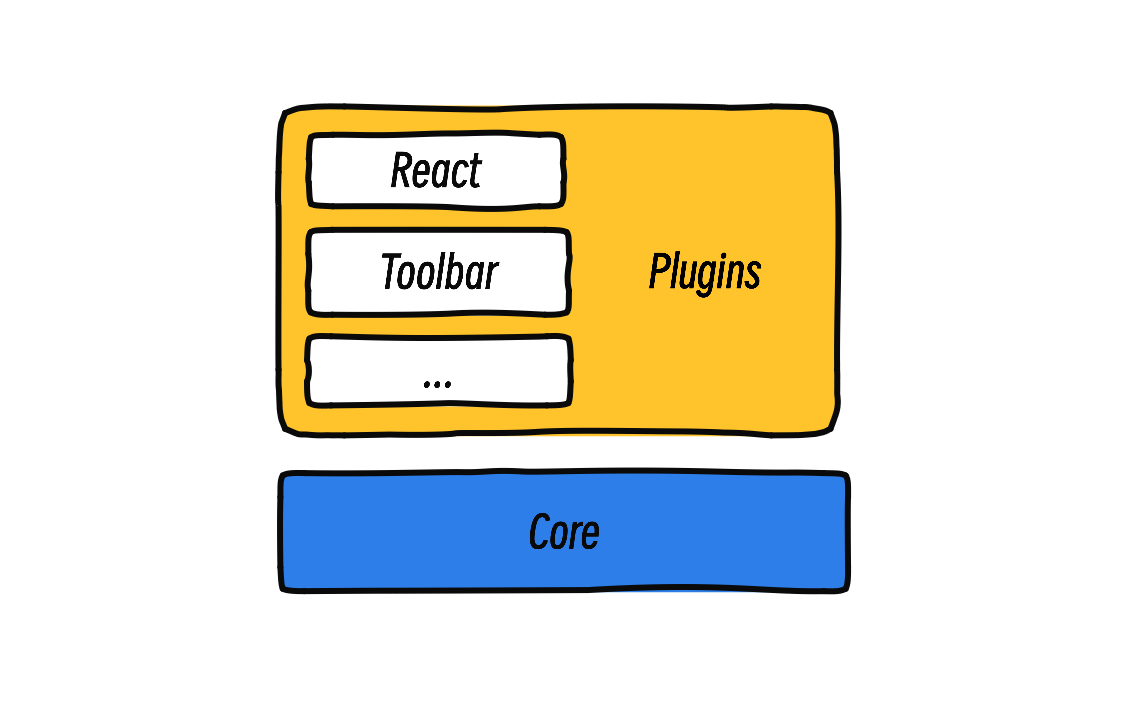
-
Core: The core of the editor. Written in vanilla JS. It can be used standalone without any
UI frameworks.
- Gzipped size: ~40kb
-
React bindings: Wrap the editor in React. Provide the UI facilities such as toolbar and spanner.
- Gzipped size(including Core): ~48kb
- Example(this page): The example to demonstrate how to use the editor.
Resources
Compatibility
Tested on
- Google Chrome
- Microsoft Edge
- Safari