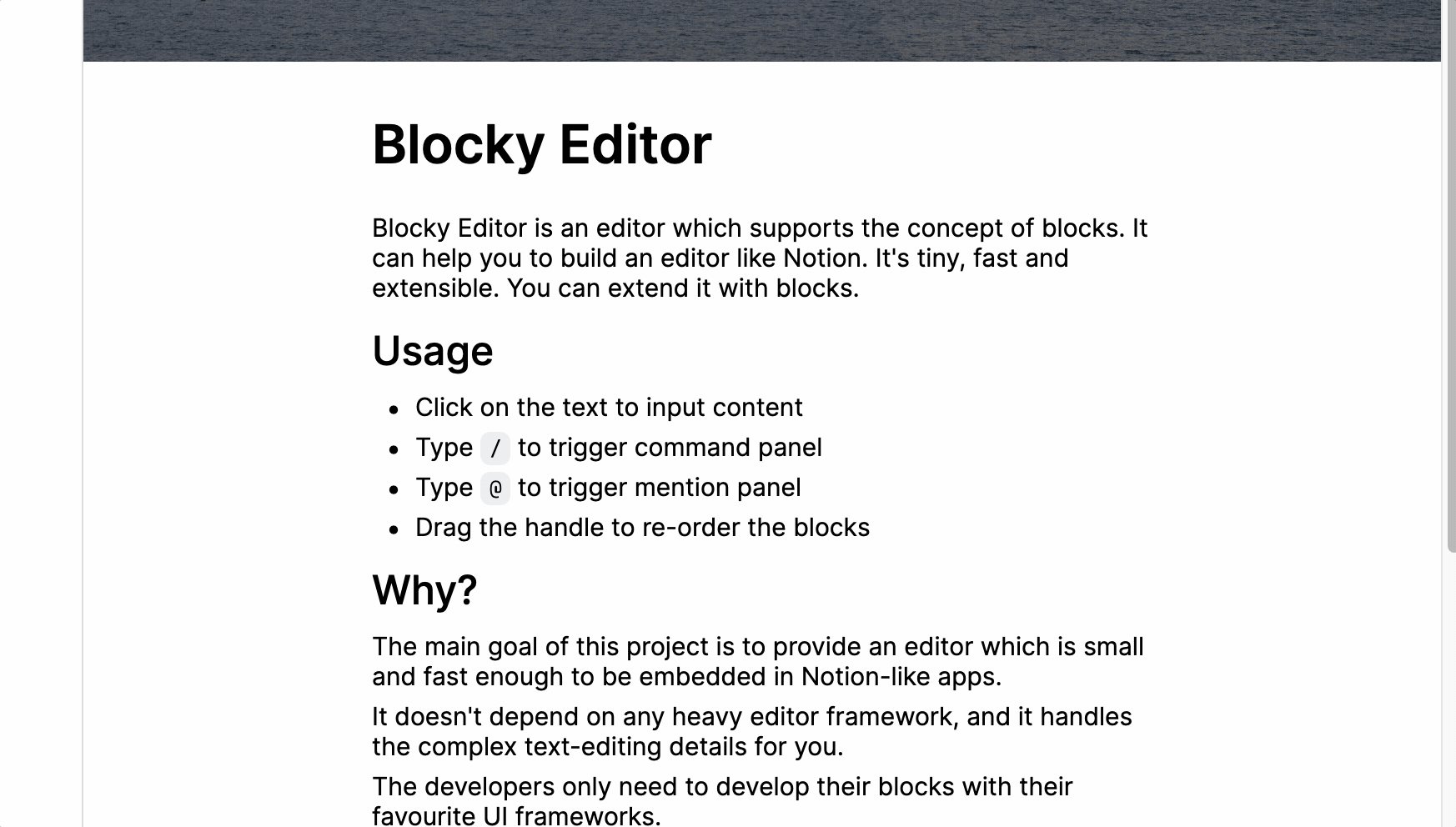
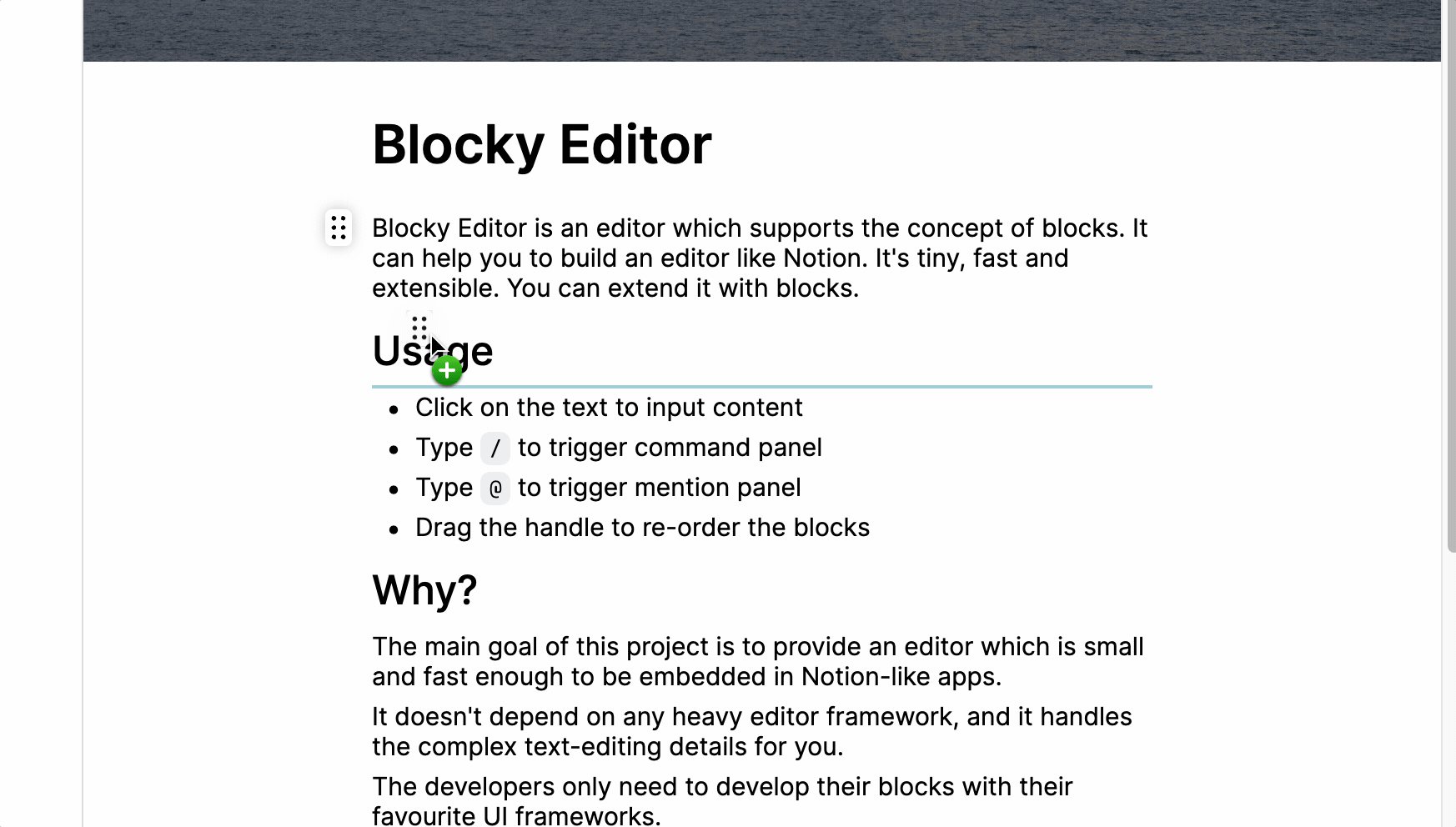
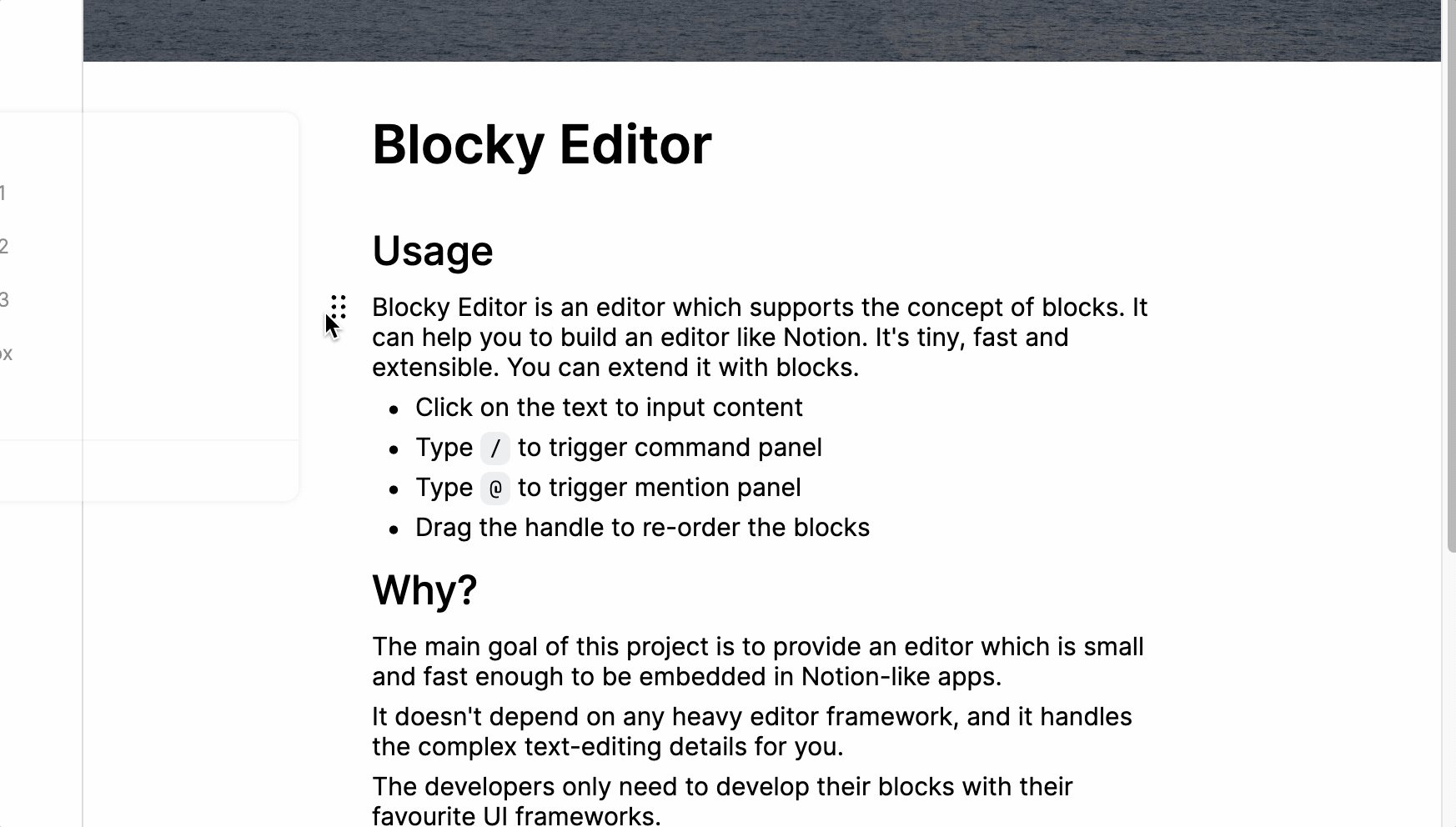
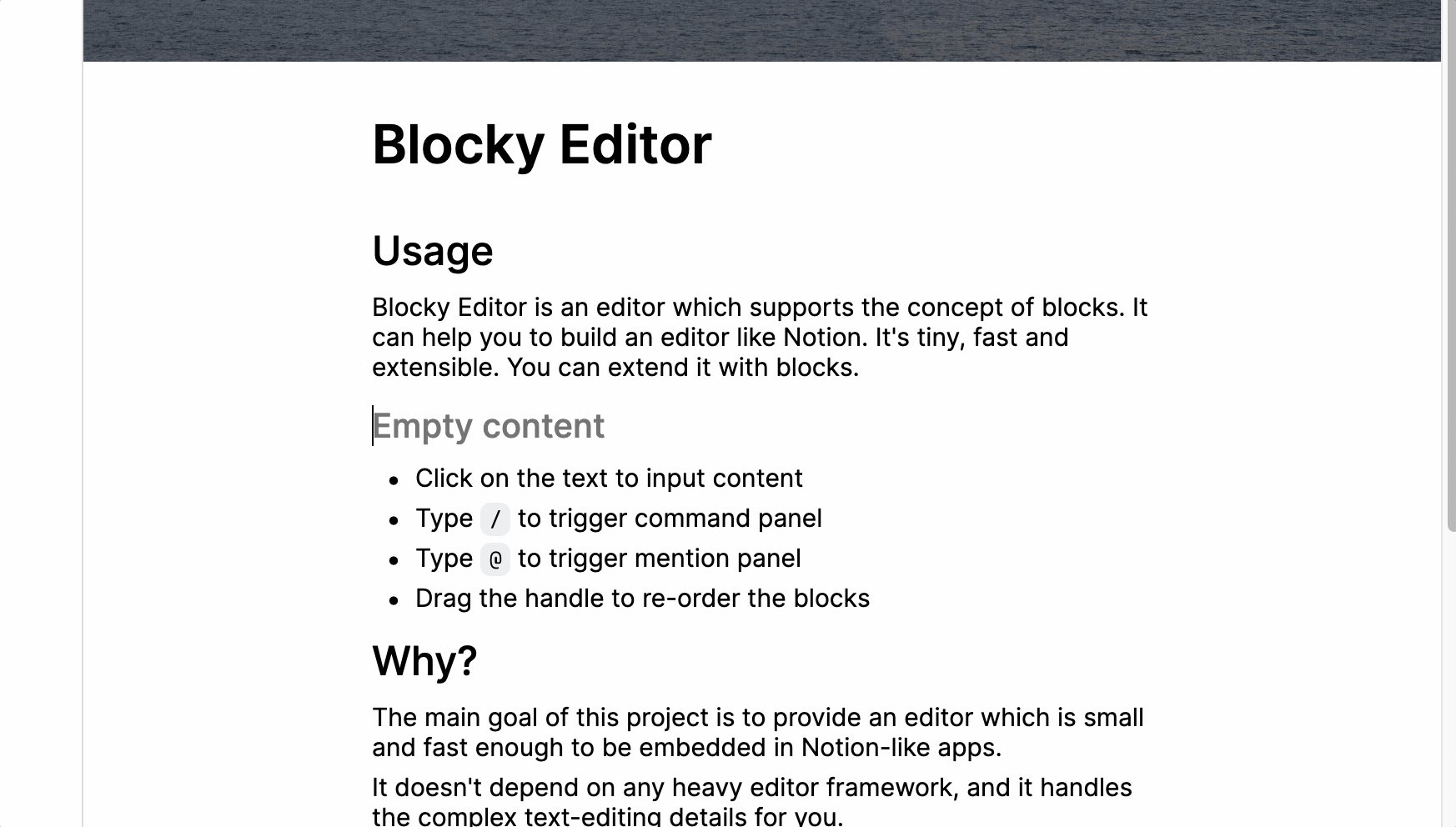
A spanner is the plugin that will follow the blocks. It's used to render the menu for the blocks.
You can also drag the spanner to move the blocks.

The blocky-react package provides a default spanner. You can use it by calling makeDefaultReactSpanner().
import { makeDefaultReactSpanner, } from "blocky-react";
new SpannerPlugin({
factory: makeDefaultReactSpanner(),
}),
The undo plugin is used to provide undo/redo functionality. Is's enabled by default.
If you have you own undo/redo functionality, you can disable it by calling unload on the pluginRegistry
editorController.pluginRegistry.unload("undo");
Text block is built in. It's the most important block in the BlockyEditor. You don't need to do anything to load it.
It handles the basic text rendering and editing stuff.
Data definitions:
interface TextBlockAttributes {
textType: TextType;
checked?: boolean /** used for checkbox */;
}
Builtin types: